# Hexo:将你的博客部署到 Vercel
# 写在前面
近些日子,静态网站的热度又渐渐高了起来。相比于动态网站,静态网站具有轻量、无需服务器、利于 SEO、速度快等特点,非常适合个人博客。再加上 Hexo、Hugo 等静态博客渲染框架的日渐成熟,已能与 Wordpress、Typecho 等老牌动态博客框架分庭抗礼。
与此同时,很多静态托管网站也应运而生。各种托管网站看似鱼龙混杂,其实由于各种原因,在国内能用的也就那么几家;如果你像我一样,没有服务器、没有备案,还想白嫖(),那么仅有的选择就更少了。综合各种因素,目前最适合托管静态博客的服务有:
# GitHub Pages
微软旗下,闻名遐迩的全球第一大开源仓库网站。服务器设在荷兰、美国等地。部分地区部分运营商的用户可能遭到 DNS 污染,无法正常访问。
# Gitee Pages
OSCHINA 旗下,服务器在上海腾讯云,速度较快,较稳定,提供 xxx.gitee.io 域名,不支持免费自定义域名。
# 旧 Coding Pages
腾讯旗下,服务器在香港 / 新加坡腾讯云,速度较快,但稳定性差。部分地区速度极慢或不能访问。支持免费自定义域名。
# 新 Coding Pages
与腾讯云绑定食用,功能较齐全,但按量计费。
# Vercel
原名 Zeit,服务器在美国,在港台有 CDN 节点。速度略慢于 Coding,但大部分地区均可正常访问。提供自定义 xxx.now.sh 和 xxx.vercel.app 域名,且支持免费绑定个人域名。
大部分网站采用的一般都是 GitHub + Coding 双部署的形式。这种方法比较麻烦,需要 DNSPod 解析,因此需要实名认证,而且还真未必快到那里去。
Colsrch 大佬出过一篇三部署教程,使用了 Coding(联通线路),Vercel(默认线路),Cloudflare 回源 GitHub Page(移动线路),速度略有提升,但是门槛较高,对小白并不友好。而且近期 Coding 似乎越来越不稳定了,所以也不太推荐此方法。
下面是晚上六点左右,Vercel 与 Gitee 的速度对比。和 99 块钱相比,慢点就慢点吧(

还是由于某种原因,市面上的 Vercel 部署教程并不多。而且由于 Vercel 里的一些操作还是挺不常规的,所以就写了这么一篇文章,说一下将网站部署在 Vercel 的详细过程。
# 导入 GitHub 仓库
Vercel 是一个静态网页部署网站,并不托管代码。因此,我们通过 GitHub 来托管 hexo deploy 生成的网页文件,并设置自动导入。当你的源代码仓库有变动后,Vercel 会第一时间检测到并重新部署网站,部署完成后会通过邮件提醒。
在开始之前,请准备一个 GitHub 账号(注意不能是绑有 QQ 邮箱的)、一个 Git 仓库(存储 Hexo 生成的页面)。
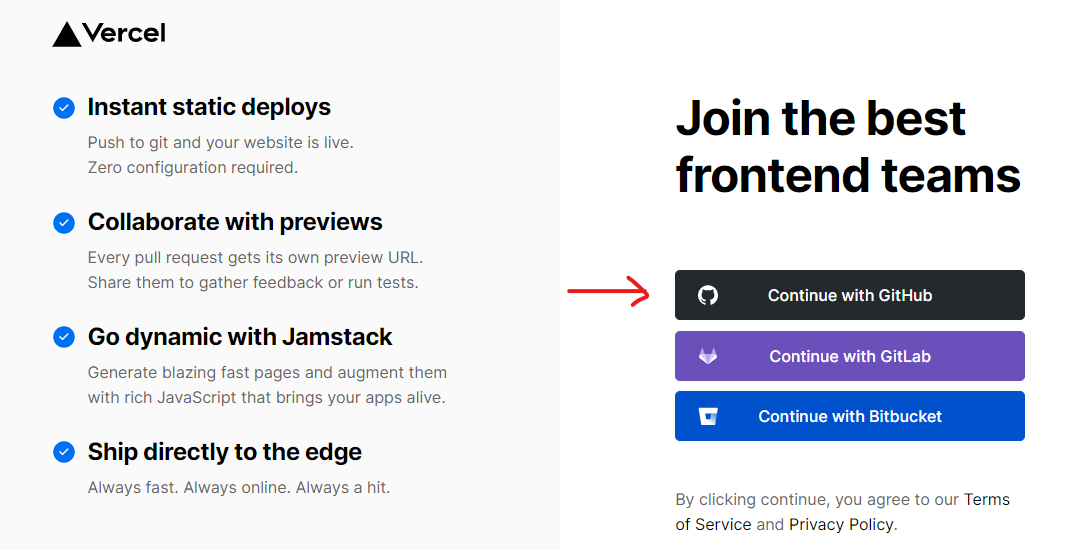
进入 Vercel 官网,点击 Continue with GitHub

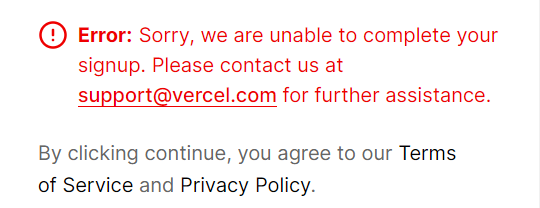
注意:如果出现下图所示的情况,请确认你的 GitHub 账号上没有绑 QQ 邮箱(即便它不是主邮箱)。如果仍然报错,请换用国外邮箱。

授权完成后,选择 Import Git Repository ,点击 Continue,进入如下界面。输入你的仓库 url(https)。

如果你配置过 GitHub Pages,那么这个地方直接填入你的 GitHub Pages 仓库就可以了。
注意:你生成的页面应推送至 master 分支,而不是 gh-pages 分支。如果你之前设置了多部署,比如:
deploy: | |
type: git | |
repo: | |
github: xxx | |
coding: xxx | |
branch: master |
请务必将 GitHub 拆出来单独写,就像这样:
deploy: | |
- type: git | |
repo: | |
coding: xxx | |
- type: git | |
repo: git@github.com:xxx/xxx.git | |
branch: master |
因为如果按照第一种方式,你的生成页面有一定概率会被推送至 gh-pages 分支(由于 Hexo 的默认设置),导致 Vercel 无法拉取。
导入项目中会弹出一些自定义选项,不知道会出什么锅的话就不要改,顺着右下角的蓝色键一直点,遵照默认选项就可以了。

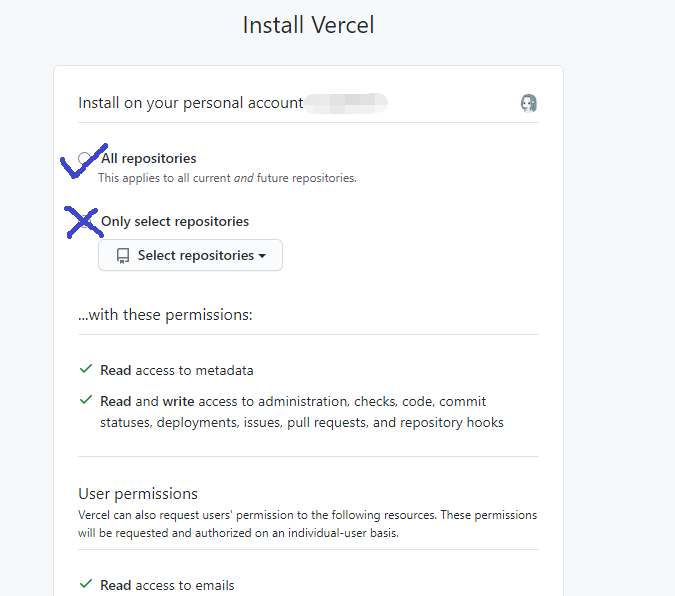
这里建议选择 All repo ,方便后续部署。
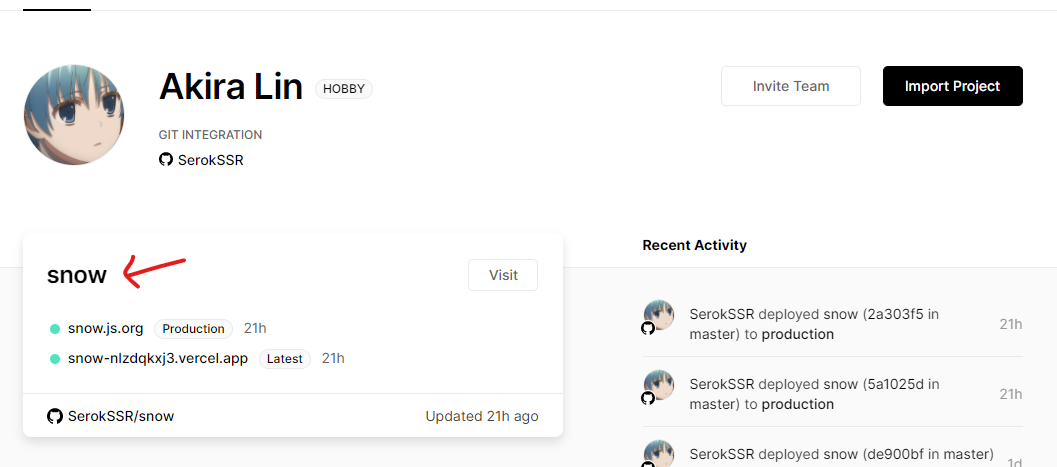
部署完成后,Vercel 会提供几个默认域名,可以通过 [项目名].[用户名].vercel.app 访问。
# 自定义域名
进入 dashboard,点击 [项目卡片] -> View Domains

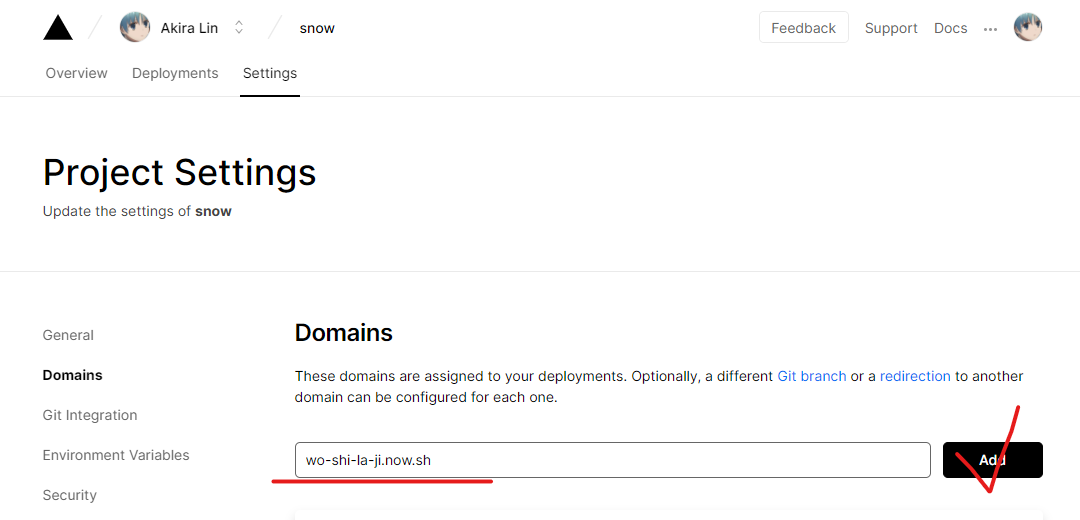
如果你想使用 Vercel 提供的二级域名,直接添加 xxx.now.sh (或 xxx.vercel.app ,看你想要哪个),如果无人占用,会自动验证成功。

如果你想绑定自己的域名,也是在输入框中输入你想要绑定的网址,点击右侧 Add 即可。下方会提示 Invalid Config,并给出两种绑定方式(A/CNAME + NS),但是不要听他的,而是请按照下面的方式:
# 验证方式
- 如果是根域名,请在你的 DNS 解析处添加 A 记录,指向
76.76.21.21 - 如果是子域名,请在你的 DNS 解析处添加 CNAME 记录,指向
cname.vercel-dns.com
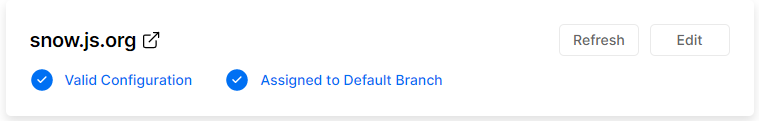
添加记录后等待片刻再刷新,下面显示两个对号即表明验证成功。

# 重定向
如果你绑定了多个域名,可以点击域名卡片右上角的 Edit,将某个域名重定向至你的其他域名。
# 后话
至此 Vercel 的部署过程就结束了。
初次部署后再进入 dashboard,可能会偶尔出现配置好的域名显示 invalid config 的现象,尽管 DNS 解析是正常的。经博主测试,此状态下网页仍能正常访问(已排除 DNS 缓存的问题),可能是 Vercel 面板的 bug 吧。
部署有问题可以到留言板留言,或者直接向 support@vercel.com 发邮件(不清楚能不能用中文),一般一到三天后会回复。

